因專案需要一種特殊功能,需要將特定圖案沿著指定路徑走,而內建的圖形無法滿足需求,就算能畫要畫出來也很不容易。
找了幾種方式,發現Path也可使用SVGPath來做為路徑,這樣就代表我們可以快速輕鬆(繪圖軟體)產出複雜的路徑了!
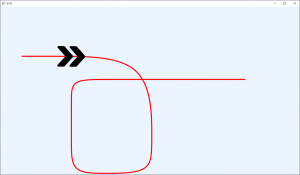
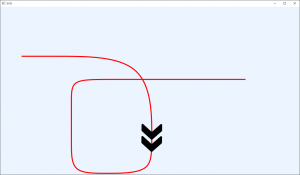
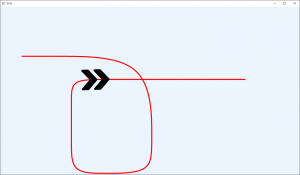
如下效果,箭頭需沿著紅色路徑跑:



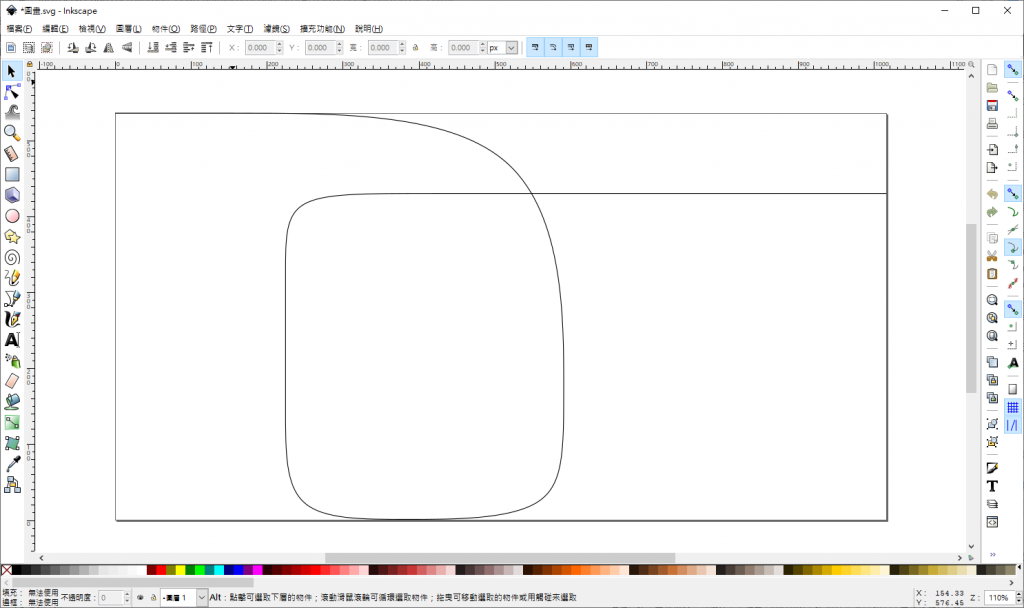
1.首先要先用繪圖軟體畫出路徑並存成SVG,這邊使用Inkscape來繪製,只要能存成SVG的軟體都行。

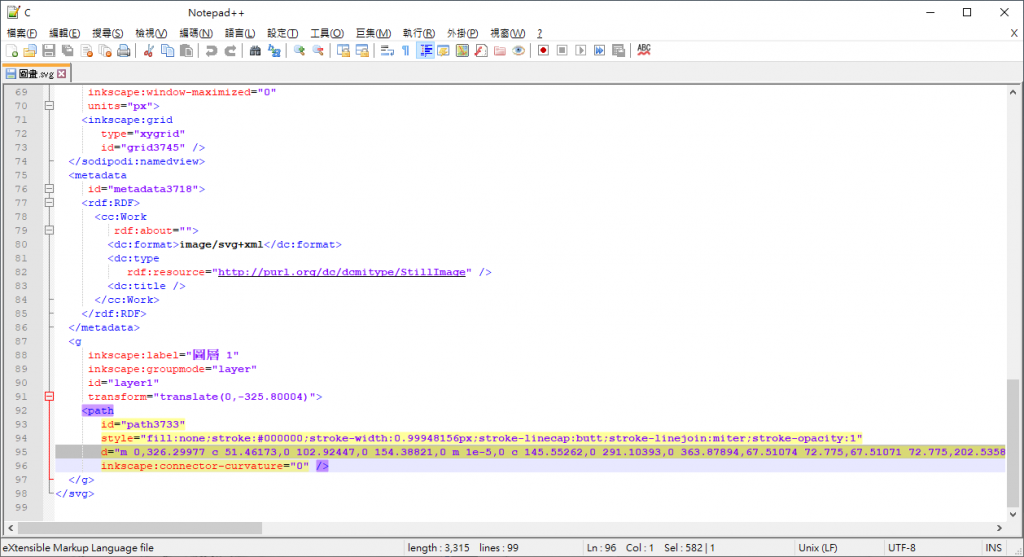
2.將檔案存成SVG,然後用文字編輯器開啟,這邊是使用Notepad++
找到path的d="",此為畫線的程式碼部分,稍後要在JavaFx中使用。

3.在程式碼的部分,我們要將此路徑放置到容器裡面,這邊是選擇AnchorPane來當容器
繪製SVGPath:
SVGPath svg1 = new SVGPath();
//填充透明
svg1.setFill(Color.TRANSPARENT);
//線的顏色,實務上可能也會需要用透明,這邊以紅色呈現才清楚
svg1.setStroke(Color.RED);
//路徑的寬度,隨意
svg1.setStrokeWidth(5.0);
//重點
//設定SVG Path
svg1.setContent("m 0,326.29977 c 51.46173,0 102.92447,0 154.38821,0 m 1e-5,0 c 145.55262,0 291.10393,0 363.87894,67.51074 72.775,67.51071 72.775,202.53586 72.775,291.91512 0,89.37928 0,132.26381 -36.38824,153.91924 -36.38826,21.65542 -108.29539,21.65542 -169.37541,21.65542 -61.08001,0 -110.8958,0 -135.80479,-21.8683 -24.90897,-21.86828 -24.90897,-65.60132 -24.90897,-122.92177 0,-57.32046 0,-128.23132 0,-177.90968 0,-49.67837 0,-78.12732 24.4747,-92.35089 24.4747,-14.22359 73.42718,-14.22359 175.65759,-14.22359 102.23041,0 257.74918,0 365.17965,0 107.43049,0 166.77781,0 226.12331,0");
//微調路徑的顯示位置
svg1.setLayoutX(100.0);
svg1.setLayoutY(-100.0);
這邊的重點為,要將剛剛SVG檔中的d=""內的內容,複製到svg1.setContent()中繪製,注意多的符號要刪掉,如\n
4.載入我們要沿著路徑跑的箭頭,這邊是使用ImageView
File file1 = new File(fsv.getHomeDirectory() + "檔案路徑" + "fastforward.png"); Image image1 = new Image(file1.toURI().toString()); ImageView iv1 = new ImageView(image1);
5.使用PathTransition將路徑與圖形結合,並呈現動畫效果
PathTransition pathTransition = new PathTransition(); pathTransition.setDuration(Duration.millis(5000));//單次動畫時長 pathTransition.setNode(iv1);//要跑的圖案 pathTransition.setPath(svg1);//路徑 pathTransition.setOrientation(PathTransition.OrientationType.ORTHOGONAL_TO_TANGENT);//圖形沿著線的方向轉 pathTransition.setAutoReverse(false);//是否要倒著往回跑 pathTransition.setCycleCount(Timeline.INDEFINITE);//重複次數,這邊為無限 pathTransition.setInterpolator(Interpolator.LINEAR);//插值器(加速度),這邊設為固定
6.把PathTransition與圖案顯示到AnchorPane中
ap_path.getChildren().add(svg1); ap_path.getChildren().add(iv1);
7.播放動畫
pathTransition.play();
-END-

發佈留言