系統原生的按鈕元件當滑鼠指標放到按鈕上時,會有變亮的效果


在jfoenix這個套件中的元件,因為沒有這種效果,所以我們可以自己實作
主要使用CSS Style來達成
1.在資源資料夾建一個CSS檔案(style.css):

2.在CSS中新增原本的狀態與hover狀態:
/*預設狀態按鈕效果*/
.btn-green{
-fx-background-color: #00BB00;
}
/*指標移到按鈕上方的按鈕效果*/
.btn-green:hover{
-fx-background-color: #00A600;
}
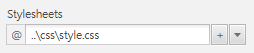
3.在SenceBuilder中將CSS設定至元件上:
讀入CSS檔

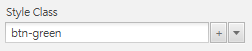
在元件上選擇CSS樣式

之後即可執行測試。
*註:需要注意樣式的優先度問題,防止CSS被其他優先權的項目蓋掉
-END-

發佈留言